المواضيع الأخيرة
» أدب الأطفال الجيّد (نثرًا وشعرًا)
من طرف د. محمود أبو فنه الثلاثاء أكتوبر 12, 2021 1:12 pm
» معلّمي، كم أنا مدينٌ لكَ!
من طرف فارس جواد الثلاثاء أكتوبر 12, 2021 9:27 am
» التوزيع السنوي ، الشهري و الأسبوعي لجميع المستويات
من طرف brka1 السبت سبتمبر 18, 2021 11:57 am
» عرض تبسيطي لبيداغوجيا المقاربة بالكفاءات فريد بودميغة
من طرف فارس جواد الخميس يوليو 08, 2021 11:16 am
» ماهي السعادة ؟
من طرف abdelouahed الأحد مايو 23, 2021 11:11 am
» مع دخول الإمتحانات.
من طرف abdelouahed الأحد مايو 23, 2021 9:44 am
» 27 نصيحة حول العروض التقديمية للطلاب والمدرسين
من طرف gourarilarbi الإثنين يناير 27, 2020 11:18 pm
» دراسة نص مع التصحيح س 5 ( جديد)
من طرف brmd السبت ديسمبر 07, 2019 8:00 am
» التقويم والمراقبة المستمرة في الظاهر الصرفية و النحوية و الإملائية سنة ثالثة
من طرف mahmoudb69 الجمعة نوفمبر 29, 2019 6:03 pm
» من أقوال الامام علي (كرم الله وجهه)
من طرف mahmoudb69 الجمعة نوفمبر 29, 2019 6:01 pm
من طرف د. محمود أبو فنه الثلاثاء أكتوبر 12, 2021 1:12 pm
» معلّمي، كم أنا مدينٌ لكَ!
من طرف فارس جواد الثلاثاء أكتوبر 12, 2021 9:27 am
» التوزيع السنوي ، الشهري و الأسبوعي لجميع المستويات
من طرف brka1 السبت سبتمبر 18, 2021 11:57 am
» عرض تبسيطي لبيداغوجيا المقاربة بالكفاءات فريد بودميغة
من طرف فارس جواد الخميس يوليو 08, 2021 11:16 am
» ماهي السعادة ؟
من طرف abdelouahed الأحد مايو 23, 2021 11:11 am
» مع دخول الإمتحانات.
من طرف abdelouahed الأحد مايو 23, 2021 9:44 am
» 27 نصيحة حول العروض التقديمية للطلاب والمدرسين
من طرف gourarilarbi الإثنين يناير 27, 2020 11:18 pm
» دراسة نص مع التصحيح س 5 ( جديد)
من طرف brmd السبت ديسمبر 07, 2019 8:00 am
» التقويم والمراقبة المستمرة في الظاهر الصرفية و النحوية و الإملائية سنة ثالثة
من طرف mahmoudb69 الجمعة نوفمبر 29, 2019 6:03 pm
» من أقوال الامام علي (كرم الله وجهه)
من طرف mahmoudb69 الجمعة نوفمبر 29, 2019 6:01 pm
المواضيع الأكثر شعبية
أفضل 10 أعضاء في هذا المنتدى
| بلمامون - 8780 | ||||
| محمود العمري - 4586 | ||||
| abdelouahed - 2056 | ||||
| ilyes70 - 1477 | ||||
| hamou666 - 902 | ||||
| متميز - 831 | ||||
| fayzi - 522 | ||||
| زكراوي بشير - 449 | ||||
| assem - 428 | ||||
| inas - 399 |
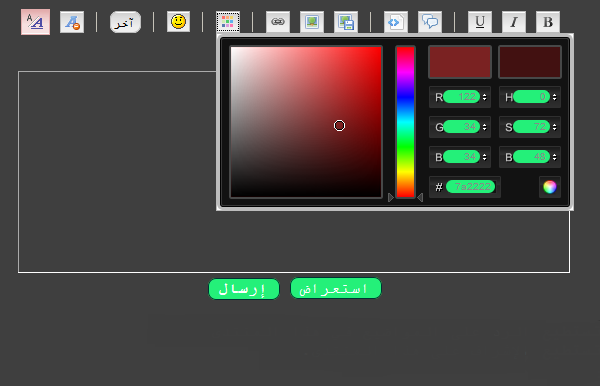
إضافة ألوان جديدة لصندوق الكتابة
صفحة 1 من اصل 1 • شاطر
لإضافة ألوان جديدة
لصندوق الرد
حيث
سينتقل من
https://i.servimg.com/u/f76/14/96/80/54/110.png

إلى
https://i.servimg.com/u/f76/14/96/80/54/210.png

وبالطبع الفرق واضح فدل من 15 لون
أصبح لديك جميع الألوان بجميع درجاتها
والأن الشرح
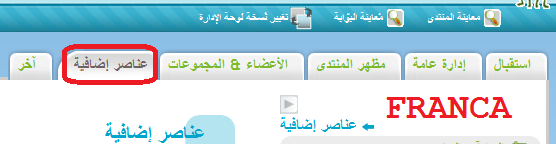
أولاً إنشاء صفحة html
 لوحة الأدارة
لوحة الأدارة عناصر أضافية
عناصر أضافية html
html إدارة صفحات الـhtml
إدارة صفحات الـhtml انشاء صفحة جديدة
انشاء صفحة جديدةالشرح بالصور




1/ ضع أى عنوان
2/ لاتسخدم أعى وأسفل صفحة منتداك
3/ لاتضعها صفحة رئيسية
4/ تأكد من أن الـhtml باللون الأخضر
4/ ضع الكود
5/ أضفط قدم
وهذا هو الكود
من هنا
أو بالضغط على هذا الرابط
http://s301826463.onlinehome.fr/fdf/viewtopic.php?pid=9#p9
6/ نحفظ رقم الصفحة اللى وضعنا بها الكود

ثم نذهب إلى
 لوحة الأدارة
لوحة الأدارة ادارة عامة
ادارة عامة منتدى
منتدى تشكيل
تشكيل وصف الموقع
وصف الموقعالشرح بالصور

وضع به هذا الكود
مع تبديل علامة ال # برقم الصفحة التى قمت بوضع الكود بها
الكود هو
الكود: ---------تضليل المحتوى<script src=/-h#.htm></script>
الأن الخطوة الأخيرة وهى تعميم الكود على المنتدى
نذهب إلى
 لوحة الأدارة
لوحة الأدارة مظهر المنتدى
مظهر المنتدى ألوان
ألوان ورقة تصاميم CSS
ورقة تصاميم CSS نضع هذا الكود ونضغط قدم
نضع هذا الكود ونضغط قدمالشرح بالصور

وهذا هو كود الـcss
الكود: --------
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_background.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_overlay.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_select.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_indic.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_hex.png) top;
left: 212px;
top: 142px;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_r.png);
top: 52px;
left: 212px;
}
.colorpicker_rgb_g {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_g.png);
top: 82px;
left: 212px;
}
.colorpicker_rgb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_b.png);
top: 112px;
left: 212px;
}
.colorpicker_hsb_h {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_h.png);
top: 52px;
left: 282px;
}
.colorpicker_hsb_s {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_s.png);
top: 82px;
left: 282px;
}
.colorpicker_hsb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_b.png);
top: 112px;
left: 282px;
}
.colorpicker_submit {
position: absolute;
width: 22px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_submit.png) top;
left: 322px;
top: 142px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
تنبيه هاماً
فى بعض الأحيان لا يتغير الصندوق
ومن يحدث معه ذلك فقط يقوم
بأعادة وضع كود صفحة الـHTML
مرة أخرى وسيعمل بنجاح
منقول
مواضيع مماثلة
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى










